1. kakao_flutter_sdk 설치
먼저 하기와 같은 커맨드로 카카오 sdk를 설치 해 준다
flutter pub add kakao_flutter_sk
2. 윈도우 개발자 모드 실행

위 커맨드를 입력하면 아래처럼 개발자모드를 enable 해 달라고 한다
하기 커맨드를 입력하면 윈도우 개발자 모드 설정하는 창이 뜬다.
start ms-settings:developers아래처럼 활성화 시켜 주자

3. Native App 설정
API를 사용하기 위해서 native app에다가 설정을 추가 하여 준다. 하기 링크를 참고하자
안드로이드의 경우 AndroidManifest.xml 파일에 하기 코드를 입력 하여준다
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Redirect URI: "kakao{NATIVE_APP_KEY}://oauth" -->
<data android:host="oauth" android:scheme="kakao{NATIVE_APP_KEY}" />
</intent-filter>
안드로이드
https://developers.kakao.com/docs/latest/ko/kakaologin/android#before-you-begin
IOS
https://developers.kakao.com/docs/latest/ko/kakaologin/ios#before-you-begin
4. Developer 사이트에 어플리케이션 등록
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
카카오 개발자 사이트에 들어간다
우측상단에 내 애플리케이션 클릭!

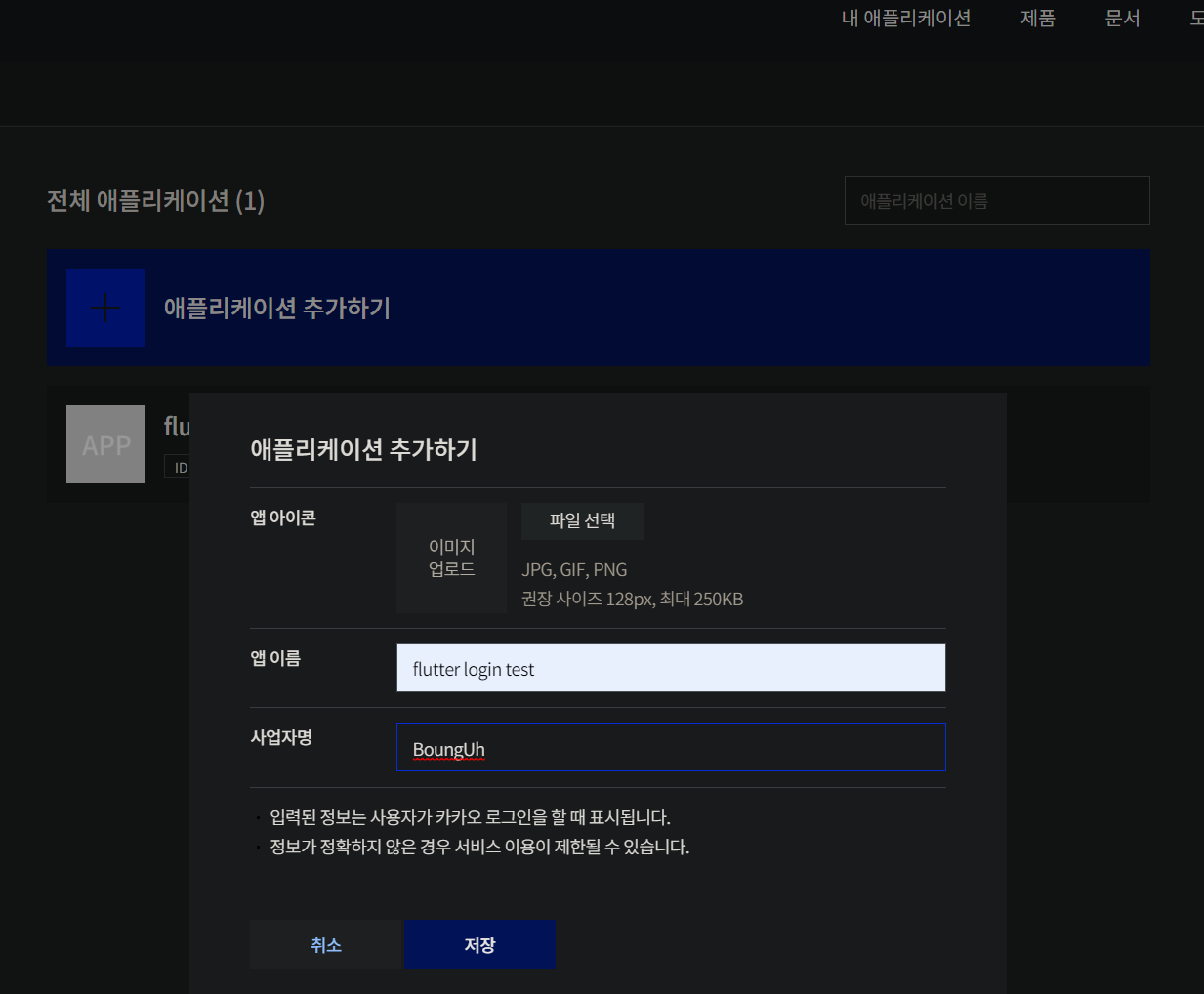
위와같이 어플리케이션을 하나 생성해 준다

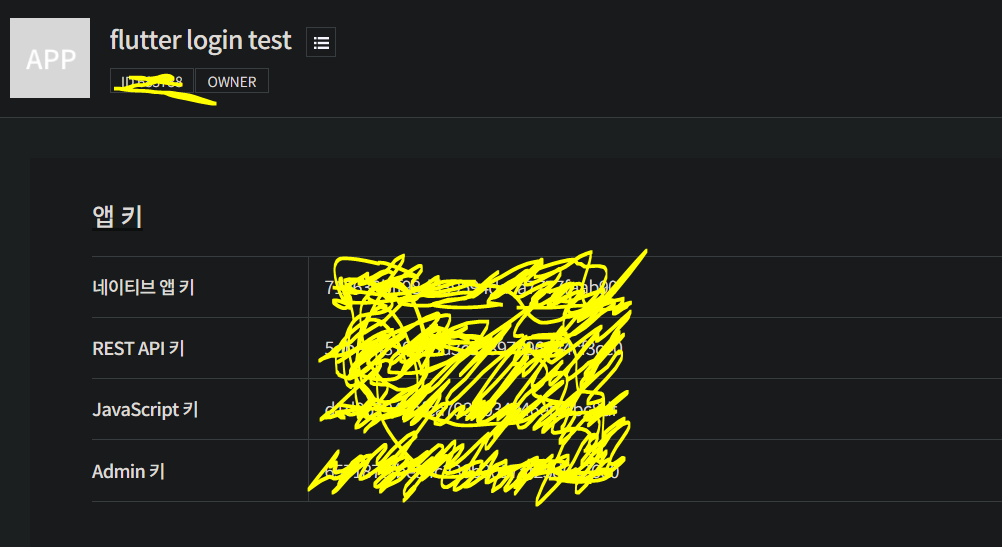
위와같이 앱 키 들이 생성되었다. 여기서 우리는 네이티브 앱 키 가 필요하다.
5. 카카오 애플리케이션 로그인 활성화 하기

개발자 사이트 좌측에 카카오 로그인을 클릭한후 활성화를 꼭 해주어야 한다. 안그러면 안돌아간다.
7. 플러터 코드 작성
먼저 KaKaoContext.clientId 에 아까 말한 네이티브 앱 키를 입력한다
void main() {
KakaoContext.clientId = '네이티브 앱 키 입력';
runApp(MyApp());
}그리고 auth code client에서 request를 한 뒤 authcode를 받아온다.
Future<void> _loginButtonPressed() async {
String authCode = await AuthCodeClient.instance.request();
print(authCode);
}
import 'package:flutter/material.dart';
import 'package:kakao_flutter_sdk/all.dart';
void main() {
KakaoContext.clientId = '네이티브 앱 키 입력';
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Future<void> _loginButtonPressed() async {
String authCode = await AuthCodeClient.instance.request();
print(authCode);
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
child: Text("카카오로그인"),
onPressed: _loginButtonPressed,
)
],
),
),
),
),
);
}
}
'Flutter' 카테고리의 다른 글
| [Flutter] Android Studio vs VScode 어느 게 좋을까 (4) | 2022.06.10 |
|---|---|
| path/to/sdkmanager --install "cmdline-tools;latest" (0) | 2022.01.28 |
| [Flutter] floating bottom navigation bar 만들기 (0) | 2021.11.30 |
| [Flutter] BorderRadius 가 child에 적용이 안될 때 (0) | 2021.11.25 |
| [Flutter] 화면 터치하면 키보드 unfocus 되도록 만들기 (0) | 2021.11.11 |



댓글