반응형
React Native Firebase | React Native Firebase
Welcome to React Native Firebase! To get started, you must first setup a Firebase project and install the "app" module. React Native Firebase is the officially recommended collection of packages that brings React Native support for all Firebase services on
rnfirebase.io
안드로이드는 문제없이 잘 되나 ios가 말썽이여서 정리
일단 아래 패키지를 설치
# Using npm
npm install --save @react-native-firebase/app
# Using Yarn
yarn add @react-native-firebase/app
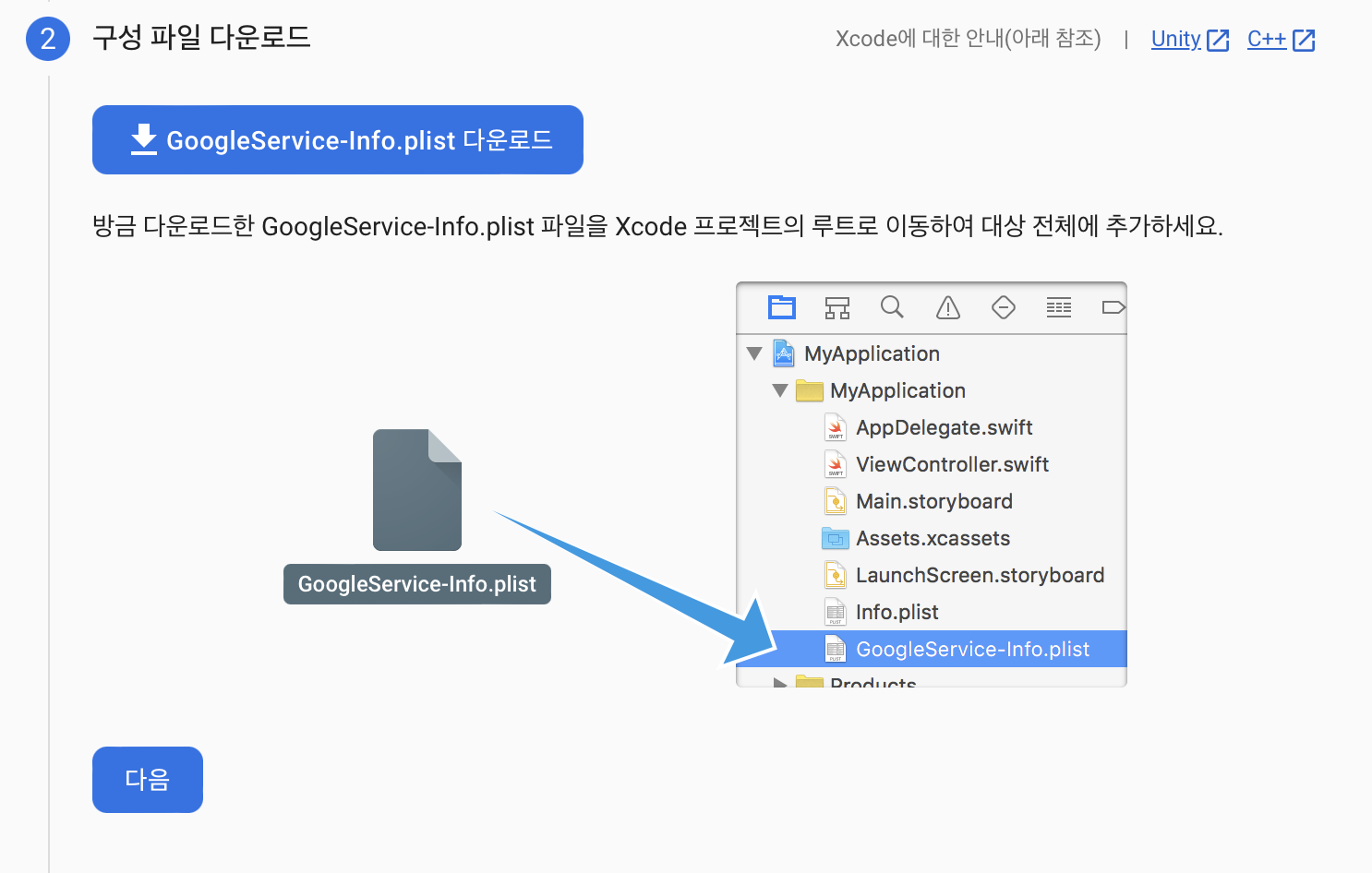
1. plist file download

2. 프로젝트에 plist파일 등록

3. XCode에 Firebase SDK 추가
여기서 중요한점은 프로젝트 대상을 Pods로 해야한다는점이다!! 매우 중요! 안그럼 나처럼 하루종일 빌드에러에 고통받음

4. Pod file 설정
podfile에 use_frameworks! :linkage => :static를 넣어준다
flags = get_default_flags()
//아래 코드를 위 아래 두 코드 사이에 넣어줌
use_frameworks! :linkage => :static
use_react_native!(
pod파일 가장 위에다가 아래 코드를 넣어준다
$RNFirebaseAsStaticFramework = true
이후 pod install --repo-update 실행
그러면 세팅 완성이다
반응형
댓글