반응형
1. Dart Data Class란?
https://github.com/andrasferenczi/dart-data-plugin
GitHub - andrasferenczi/dart-data-plugin: IDEA plugin for generating utility methods for Dart data classes
IDEA plugin for generating utility methods for Dart data classes - andrasferenczi/dart-data-plugin
github.com
flutter에서 json 관련 클래스를 만드는건 아주 귀찮습니다. 이에 freezed를 많이 사용하는데요.. 사실 이 패키지도 몹시 불편합니다.
보일러플레이트 코드를 작성하고 거기다가 코드 제너레이팅까지 해 줘야 하지요.
그러다 발견한게 Dart Data Class인데 이건 그냥 클래스에 데이터만 넣고 실행만 해주면 알아서 코드를 작성해줍니다.
2. 사용방법
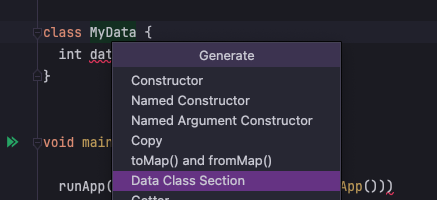
안드로이드 스튜디오, vscode 모두 지원합니다. 플러그인을 설치한뒤 Generate 명령을 실행시켜주면 알아서 코드를 작성해줍니다
class MyData {
int data;
}
위와같은 클래스를

Generate로 데이터 클래스를 실행시켜 주면 아래와 같이 작성됩니다!
굳이 freezed 쓸 필요가 없겠쥬?
class MyData {
int data;
//<editor-fold desc="Data Methods">
MyData({
required this.data,
});
@override
bool operator ==(Object other) =>
identical(this, other) ||
(other is MyData &&
runtimeType == other.runtimeType &&
data == other.data
);
@override
int get hashCode =>
data.hashCode;
@override
String toString() {
return 'MyData{' +
' data: $data,' +
'}';
}
MyData copyWith({
int? data,
}) {
return MyData(
data: data ?? this.data,
);
}
Map<String, dynamic> toMap() {
return {
'data': this.data,
};
}
factory MyData.fromMap(Map<String, dynamic> map) {
return MyData(
data: map['data'] as int,
);
}
//</editor-fold>
}반응형
'Flutter' 카테고리의 다른 글
| 애니메이션을 주고싶은데 자식위젯이 너무 많을 때 (0) | 2024.07.11 |
|---|---|
| SliverAppBar에 Sliver 겹치는 방법 (0) | 2024.07.11 |
| CustomPainter를 redraw 하는 방법 (0) | 2024.03.15 |
| 덩치가 커진 위젯의 rebuild (0) | 2024.03.08 |
| iOS에서 상하단에 색이 생길 때 해결방법 (0) | 2024.02.03 |


댓글