최근 들어 플러터를 다시 공부하기로 마음먹었다. 앞으로 나올 퓨시아OS와 Matter OS가 스마트폰이 처음나올 때 만큼은 아니지만 큰 지각변동을 일으킬거라는 예상이 들었기 때문.
다시 공부하려니깐 플러터의 토나오는 코드 가독성때문에 몇 가지 팁을 소개하려 한다
처음에는 제목을 플러터 코드 가독성 향상법 이렇게 적을라 했는데... 생각해보니 그런게 있을리가 없다.
그냥 익숙해질 수 밖에
1. 괄호 꼬이는 문제 해결 방법
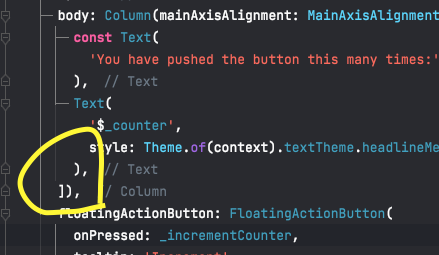
플러터를 하다보면 아래와 같은 상황이 발생한다

저놈의 ])
괄호들이 꼬이기 시작하고 서로 껴안고 뽀뽀하고 떨어지기 싫어하는 문제이다.
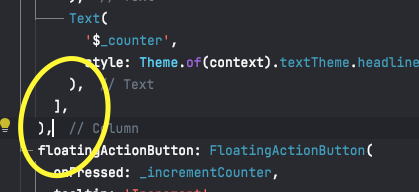
이 문제를 해결하면 다음과 같이 해결하면 된다
항상 리스트의 끝이나 괄호의 마지막 부분에 콤마를 넣는 습관을 기르자!
가령
var a = [ 1, 2, 3] 이 아닌
var a = [ 1, 2, 3,]
body : Column(뭐시기뭐시기) 가 아닌
body : Column(뭐시기뭐시기), 처럼 끝에다가 콤마를!
이렇게 3 뒤에도 콤마를 붙이면 된다. 그러면 저 문제가 해결된다.
그리고 코드정렬 단축키(안드스튜 : ctrl + alt + L , vscode : alt+shift+F) 를 눌러주면 깔끔하게 정리된다

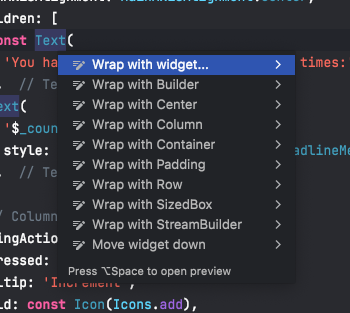
2. 플러터가 제공하는 코드 에디터 툴을 이용하자!
안드로이드 스튜디오에서는 alt + enter
vscode에서는 ctrl + .
맥북의경우 alt는 option으로, ctrl은 cmd로, 이 단축키를 알고 모르고의 차이는 정말 어마어마하다
위젯을 다른 위젯으로 감쌀 수 있고, 혹은 바깥 위젯을 벗겨낼 수도 있다.

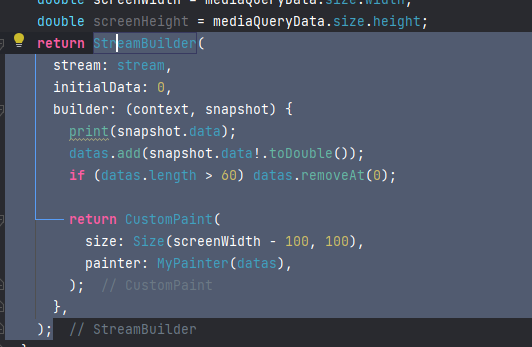
3. extend selection을 이용하자
위젯에 커서를 올려놓은 뒤
안드로이드의 스튜디오는 ctrl+w를 두번 누른다.
vscode의 경우 alt+shift+right를 세번 누른다
그러면 아래처럼 딱 위젯 범위만 선택된다!

이제 앞서배운 세가지 팁을 이용하면 거지같은 플러터의 괄호 지옥에서 익숙하게 일할 수 있을 것 이다
'Flutter' 카테고리의 다른 글
| cloud_firestore 추가 후 빌드속도 향상시키기 (0) | 2023.10.20 |
|---|---|
| Module 'cloud_firestore' not found (0) | 2023.10.20 |
| [Flutter] Android Studio vs VScode 어느 게 좋을까 (4) | 2022.06.10 |
| path/to/sdkmanager --install "cmdline-tools;latest" (0) | 2022.01.28 |
| [Flutter] 카카오 로그인 api 사용하기 (0) | 2021.12.24 |


댓글