0. 개요
본 글 내용은 리액트 네이티브에서 카카오 로그인을 구현하고 이를 파이어베이스와 연동하는 작업을 서술하려고함
Flow는 다음과 같음
1. 카카오 디벨로퍼에서 애플리케이션 생성
2. Android, iOS 환경설정
3. 카카오 로그인 구현
4. 파이어베이스와 연동
1. 카카오 디벨로퍼에서 애플리케이션 만들기
먼저 카카오 디벨로퍼 사이트로 들어갑니다.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
그리고 아래와 같이 애플리케이션 추가를 눌러 카카오 애플리케이션을 만들어줍니다.

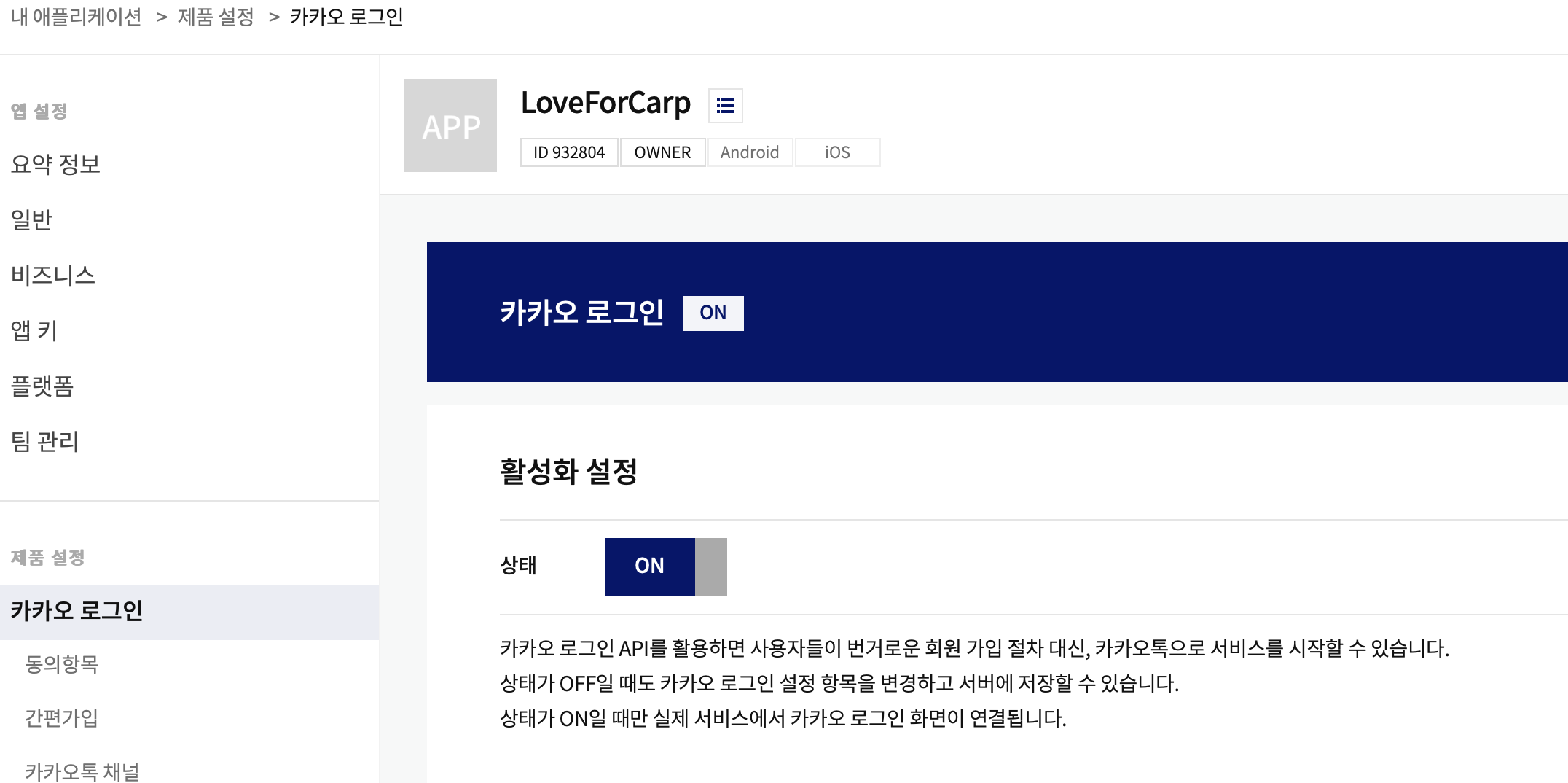
만드셨다면 로그인 항목에서 활성화 설정을 ON으로 바꿔줍니다.

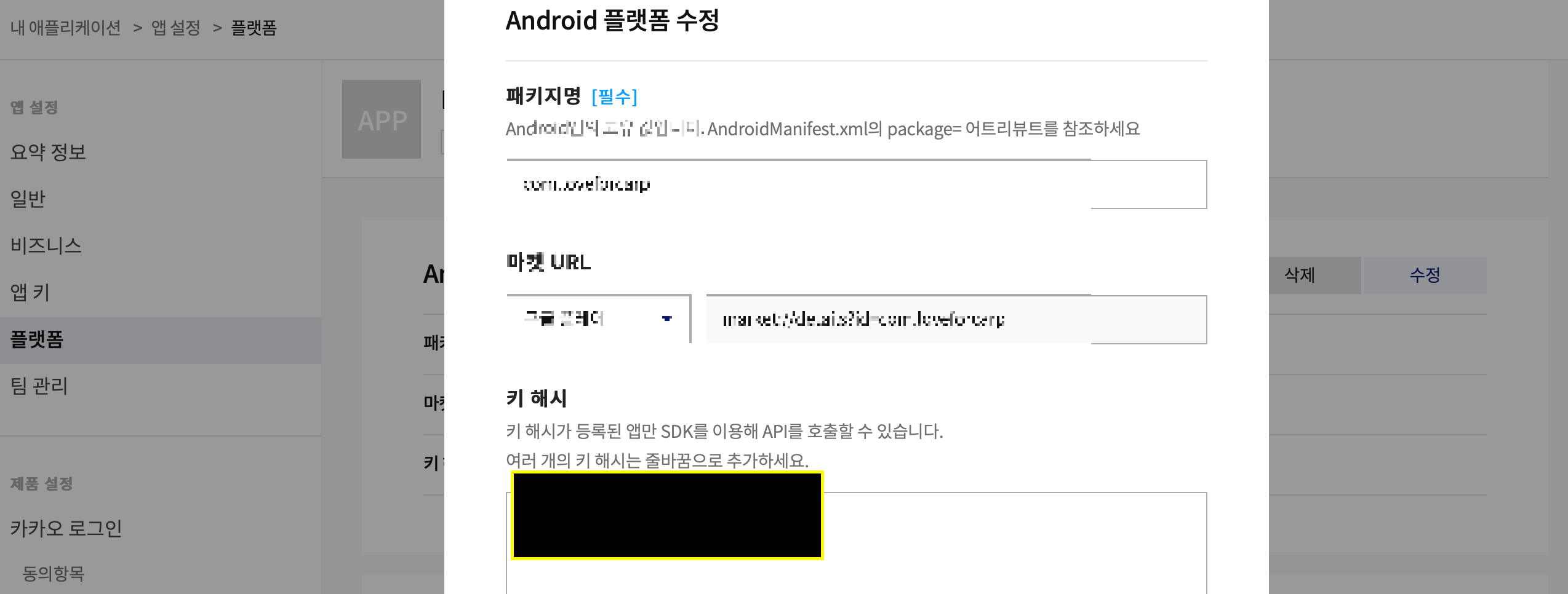
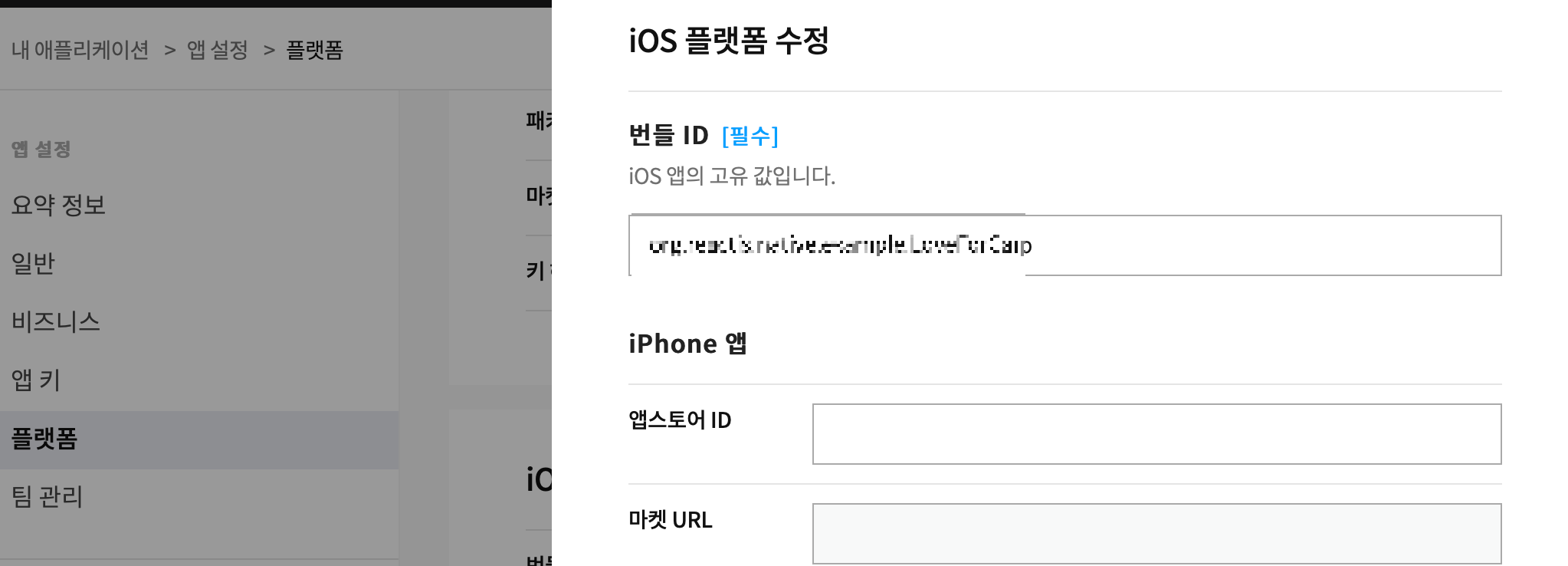
그다음으로 플랫폼 탭으로 넘어가서 iOS와 안드로이드의 패키지명 및 번들아이디를 등록해줍니다


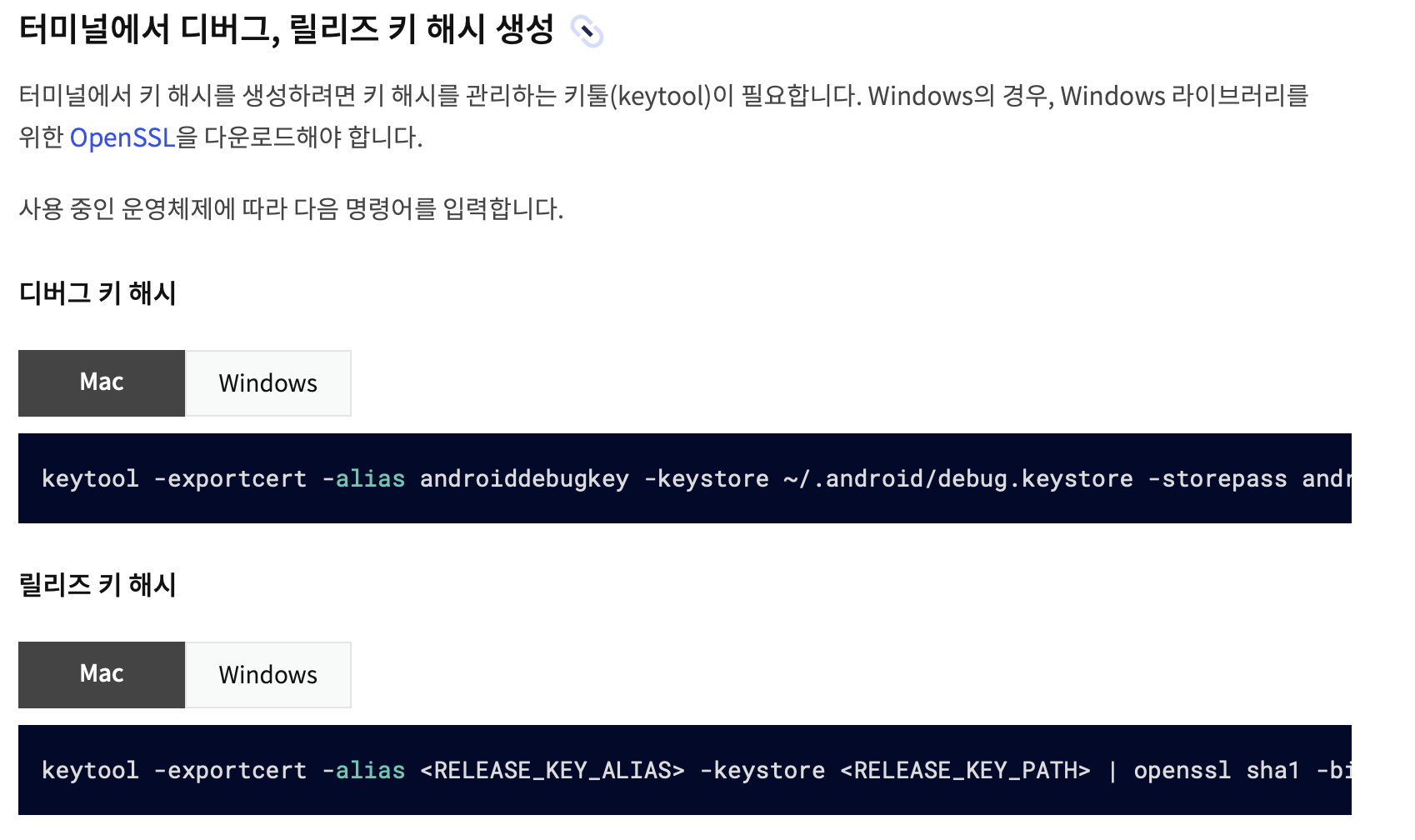
안드로이드의 경우, 키 해시값은 생성을 해줘야 하는데, mac이냐 윈도우냐에 따라, 그리고 릴리즈냐 디버그냐에따라 생성방법이 다릅니다.
아래 링크를 타고 들어가서, 이 글을 보시는 분들은 개발을 하실거이니 디버그용으로 하나 만들어줍니다
https://developers.kakao.com/docs/latest/ko/getting-started/sdk-android#add-key-hash
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com

2. Android, iOS 네이티브 환경설정
Android
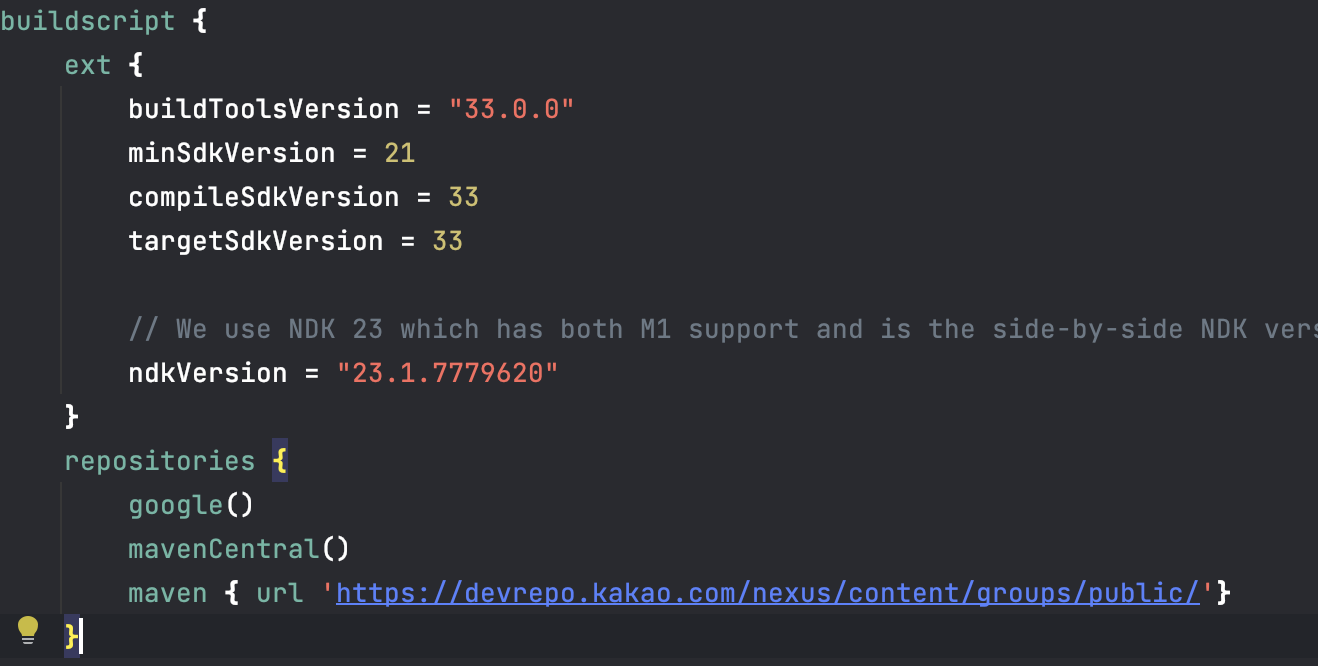
안드로이드의 경우 android/build.gradle에 아래와같이 maven설정을 추가해줍니다
maven { url 'https://devrepo.kakao.com/nexus/content/groups/public/'}

이후 AndroidManifest.xml파일에서 allowBackup을 true로 해준 뒤, 아래 카카오sdk에서 제공하는 activity를 추가합니다.
<activity
android:name="com.kakao.sdk.auth.AuthCodeHandlerActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data
android:host="oauth"
android:scheme="kakao네이티브앱키" />
</intent-filter>
</activity>
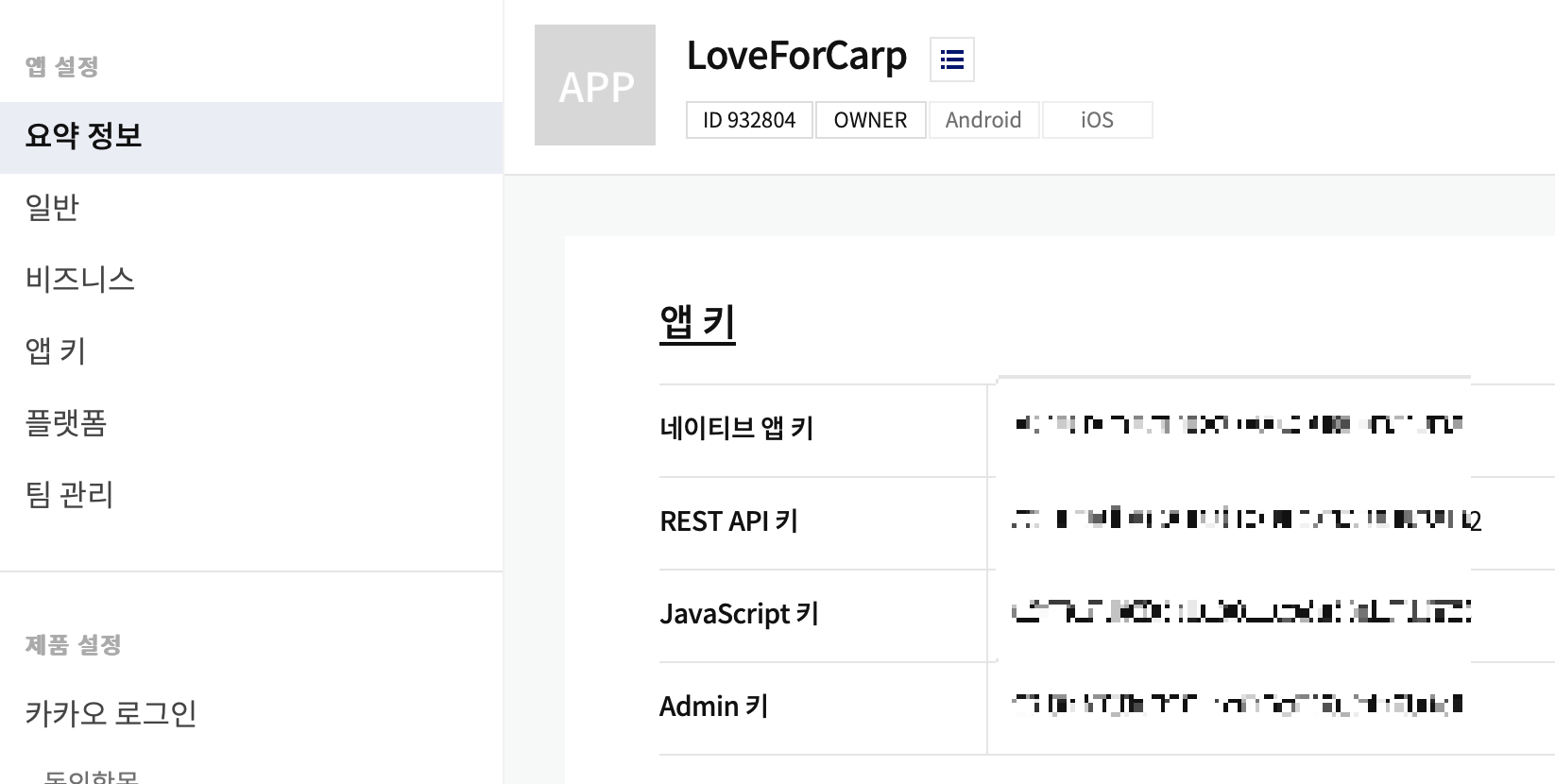
여기서 중요한건 위에 네이티브앱키인데요. 카카오 애플리케이션에서 아래 요약정보에서 네이티브 앱 키 값을 복사한 뒤 위 값을 바꿔주면 됩니다.

마지막으로 res/value/string.xml에서 똑같이 네이티브 앱키를 복사합니다.
<resources>
<string name="app_name">앱이름</string>
<string name="kakao_app_key">네이티브앱키</string>
</resources>iOS 설정
vscode를 열고 info.plist로 들어갑니다. 그리고 아래와 같은 코드를 추가해줍니다. 안드로이드와 마찬가지로 네이티브앱키를 적어줍니다.
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<string>kakao네이티브앱키</string>
</array>
</dict>
</array>
<key>KAKAO_APP_KEY</key>
<string>네이티브앱키</string>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>kakaokompassauth</string>
<string>storykompassauth</string>
<string>kakaolink</string>
</array>AppDelegate.mm 파일을 열고 아래 코드를 추가합니다.
#import <RNKakaoLogins.h>
- (BOOL)application:(UIApplication *)app
openURL:(NSURL *)url
options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
if([RNKakaoLogins isKakaoTalkLoginUrl:url]) {
return [RNKakaoLogins handleOpenUrl: url];
}
return NO;
}
3. 카카오 로그인 구현
아래 패키지를 설치해줍시다. pod install도 해주시고요.
npm install --save @react-native-seoul/kakao-login
cd ios
pod install
다음으로 아래와같이 View를 구현해줍니다.
import * as React from 'react';
import { View, TextInput, Text, Button } from 'react-native';
import * as KakaoLogin from '@react-native-seoul/kakao-login';
function LoginScreen(){
return(
<View>
<Button
title="카카오로그인"
onPress={()=>login()}
/>
</View>
);
}
const login = () => {
KakaoLogin.login().then((result) => {
console.log("로그인 성공", JSON.stringify(result));
}).catch((error) => {
if (error.code === 'E_CANCELLED_OPERATION') {
console.log("로그인 취소", error.message);
} else {
console.log(`로그인 실패(code:${error.code})`, error.message);
}
});
};마지막으로 npm run android 를 실행한 뒤 테스트해보면 아래와 같이 성공메시지가 나온다.

4. 파이어베이스 연동
파이어베이스에 연동하려면 두가지 데이터가 필요하다
- 이메일 주소
- id
원래는 파이어베이스에서 커스텀 토큰이라는것을 이용해 로그인이 가능하나, react native firebase는 커스텀 토큰 생성하는 메소드가 없다. 구글링 해본결과 많은 가이드가 위 방식대로 이메일과 id를 이용하여 회원가입을 하니 이 글에서도 같은 방법을 사용하겠다.
이메일 주소는 카카오 애플리케이션이 비즈앱이 되어야 한다. 사업자 번호 없이도 개인 개발자면 비즈앱 업그레이드 가능하니 아래의 링크 가이드에 따라 비즈앱으로 업그레이드 하자.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
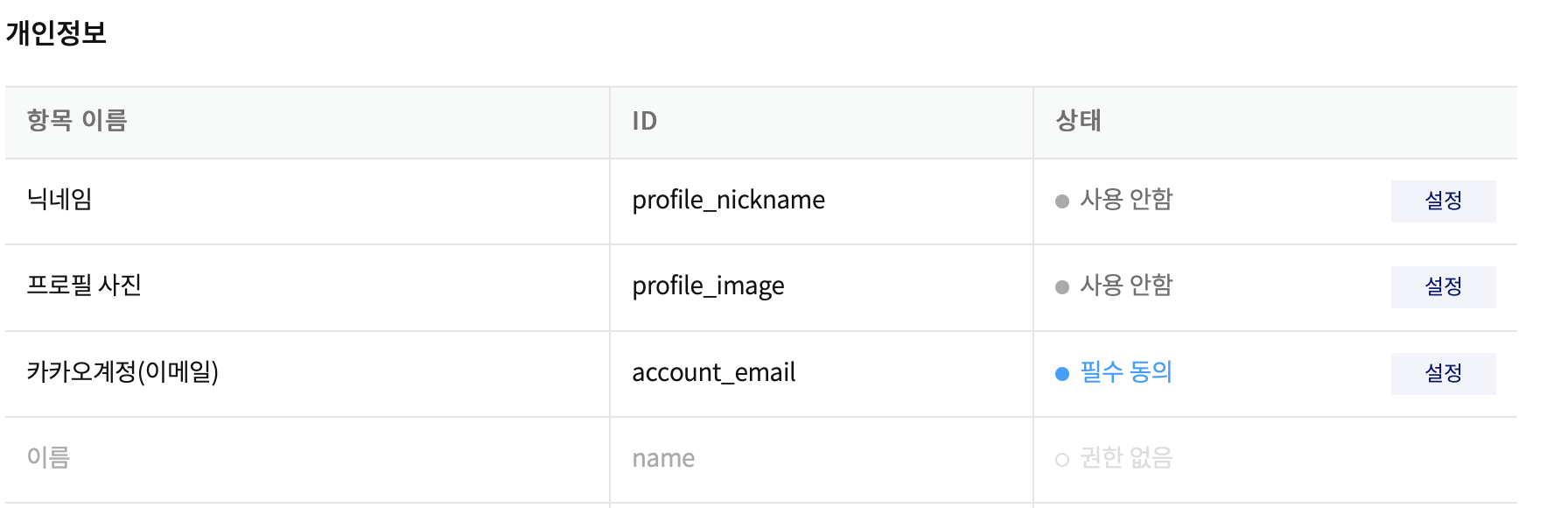
비즈앱으로 업그레이드를 맞추었다면, 이제 로그인 설정에서 이메일정보수집을 필수로 설정 할 수 있다.

이후 auth 라이브러리를 설치해준다
npm install --save @react-native-firebase/auth
그리고 카카오 getProfile 메소드를 통해 이메일정보와 id값을 읽어들인 뒤, 이를 이용해 파이어베이스 계정을 생성해준다.
다만 id값이 단순 숫자이기에 앞에다가 다른 문자를 붙여주거나, 개별적인 컨버팅을 해 주어야 한다.
import * as React from 'react';
import { View, TextInput, Text, Button } from 'react-native';
import * as KakaoLogin from '@react-native-seoul/kakao-login';
import auth from '@react-native-firebase/auth';
const firebaseAuth = auth();
function LoginScreen(){
return(
<View>
<Button
title="카카오로그인"
onPress={()=>login()}
/>
</View>
);
}
const login = () => {
KakaoLogin.login().then((result) => {
console.log("로그인 성공", JSON.stringify(result));
getProfile()
}).catch((error) => {
if (error.code === 'E_CANCELLED_OPERATION') {
console.log("로그인 취소", error.message);
} else {
console.log(`로그인 실패(code:${error.code})`, error.message);
}
});
};
const getProfile = () => {
KakaoLogin.getProfile().then((result) => {
console.log("GetProfile Success", JSON.stringify(result));
const email = result.email;
const password = "A!@" + result.id;
firebaseAuth.createUserWithEmailAndPassword(email, password).then((success) => {
console.log(success);
}, (fail) => {
console.log(fail);
});
}).catch((error) => {
console.log(`GetProfile Fail(code:${error.code})`, error.message);
});
};
'React Native' 카테고리의 다른 글
| ReactNative Firebase 구글 로그인 (2) | 2023.07.13 |
|---|---|
| StyleSheet.create를 사용하는 이유 (0) | 2023.01.27 |
| [RN] 리액트 네이티브 웹뷰 스와이프 제스처 enable하기 (0) | 2022.11.15 |
| [RN] 리액트 네이티브 카메라, 마이크 권한 얻기 (0) | 2022.11.15 |

댓글