반응형
https://github.com/flutter/flutter/issues/47441
Cupertino back gesture are disabled when using PageRouteBuilder · Issue #47441 · flutter/flutter
Use case I am using PageRouteBuilder to add fade transition to some of my routes. I've noticed however that the swipe to go back on IOS is not working when doing so! Which is something I'm used to ...
github.com
1. 문제점
PageRouteBuider를 이용해 화면전환시 애니메이션을 주었다. 헌데 문제가 생겼다. ios에서 backswipe가 동작하질 않는다.
2. 원인
원인은 다음과 같다. PageRouteBuilder에 전달하는 transitionBuilder변수가 대략적으로 페이지 전환하는 애니메이션 빌더와 비슷한 역할을 하는데, 이걸 애니메이션 준다고 통째로 덮어버리면서 생기는 문제이다.
3. 해결방법
커스텀한 PageRouteBuilder를 만들어주어야 한다.
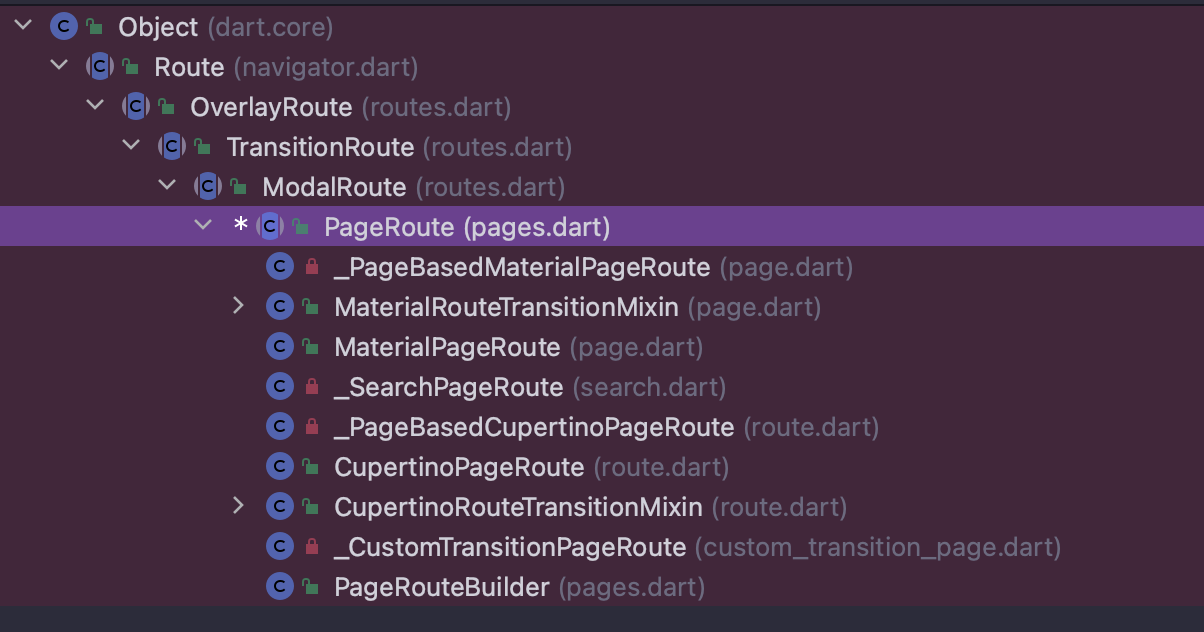
상속목록을 보면 다음과 같다

- PageRoute를 상속한다
- buildPage를 override해준다. 이 메소드는 PageRouteBuilder와 똑같이 구현하자
- buildTransition을 override 해준다. 이 메소드가 핵심이다. 이 메소드를 수정해야 페이지 전환 애니메이션 효과를 줄 수 있다
- 기본적인 iOS 페이지 전환 Transition 애니메이션은 CupertinoPageTransitionsBuilder이다. 이를 Widget으로 감싼 뒤 원하는 애니메이션을 주도록 하자!
아래는 기본적인 템플릿
class CustomPageRouteBuilder<T> extends PageRoute<T> {
CustomPageRouteBuilder({
RouteSettings? settings,
required this.pageBuilder,
this.transitionDuration = const Duration(milliseconds: 300),
this.reverseTransitionDuration = const Duration(milliseconds: 300),
this.opaque = true,
this.barrierDismissible = false,
this.barrierColor,
this.barrierLabel,
this.maintainState = true,
bool fullscreenDialog = false,
}) : super(settings: settings, fullscreenDialog: fullscreenDialog);
final RoutePageBuilder pageBuilder;
@override
final Duration transitionDuration;
@override
final Duration reverseTransitionDuration;
@override
final bool opaque;
@override
final bool barrierDismissible;
@override
final Color? barrierColor;
@override
final String? barrierLabel;
@override
final bool maintainState;
@override
Widget buildPage(
BuildContext context,
Animation<double> animation,
Animation<double> secondaryAnimation,
) {
return pageBuilder(context, animation, secondaryAnimation);
}
@override
Widget buildTransitions(
BuildContext context,
Animation<double> animation,
Animation<double> secondaryAnimation,
Widget child,
) {
//아래 리턴된 부분을 커스텀하여 리턴해주어야 한다
return const CupertinoPageTransitionsBuilder().buildTransitions<T>(
this,
context,
animation,
secondaryAnimation,
child,
);
}
}
아래는 스와이프 할 때 투명도 변화를 주는 예시이다.
@override
Widget buildTransitions(
BuildContext context,
Animation<double> animation,
Animation<double> secondaryAnimation,
Widget child,
) {
return Opacity(
opacity: animation.value,
child: const CupertinoPageTransitionsBuilder().buildTransitions<T>(
this,
context,
animation,
secondaryAnimation,
child,
),
);
}
반응형
'Flutter' 카테고리의 다른 글
| 덩치가 커진 위젯의 rebuild (0) | 2024.03.08 |
|---|---|
| iOS에서 상하단에 색이 생길 때 해결방법 (0) | 2024.02.03 |
| Bottom에서 Pull to refresh하기 (0) | 2024.01.31 |
| Flutter와 파이어베이스로 게시판 만들때 부딪힌 경험들 (3) | 2024.01.25 |
| Delay가 있는 TweenAnimationBuilder (0) | 2024.01.05 |
댓글