1. MTV 모델
제가 프로그래밍을 하는데 가장 중요하다고 생각하는 점은 숲을먼저 보고 나무를 봐야 한다는 것입니다.
큰그림을 먼저 알고 코드를 봐야지 코드를 먼저보고 큰그림 이해를 절대 못하기 때문이지요.
이에 맞춰서 장고를 본격적으로 시작하기에 앞서 큰그림인 MTV 모델이라는 개념을 습득해야 합니다.
MTV에 앞서 MVC 모델이라는 개념을 습득하고 갑시다. 사실 MTV MVC 둘이 같은개념이고 이름만 다릅니다.

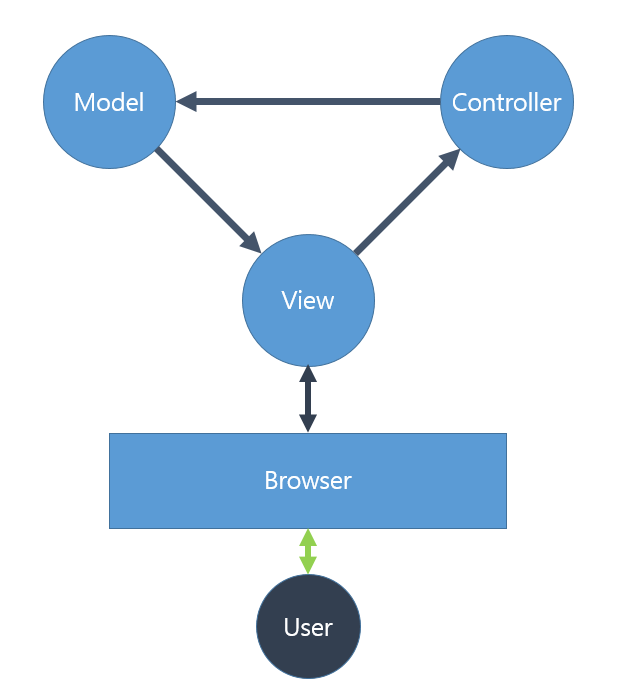
위 그림은 MVC 모델의 대표적인 이해도입니다.
Model
서버가 가지고 있는 데이터베이스 작업이라고 생각하면 됩니다.
View
브라우저 상에서 사용자에게 보여지는 페이지를 의미합니다.
Controller
Model 에다가 일을 시키는 작업. User는 뷰를 통해 컨트롤러를 실행시켜 Model에다가 작업을 요청합니다.
View와 Model의 중간다리 역할을 하는 셈이죠.
자 MVC 모델이 무엇인지 알았습니다. 그럼 MTV는 뭔가요?
MTV는 Model Template View의 약자입니다. 아까 위에 MVC랑 같은거라고 했죠?
MVC의 뷰와 컨트롤러가 이름이 템플릿과 뷰로 바뀐것 뿐입니다.
Model <-> Model
View <-> Template
Controller <-> View
즉 장고에서 Template은 보여지는 화면이고 View는 데이터베이스에 일을 시키는 작업니다.
위에 내용이 잘 이해 안되시면 아래 세가지면 기억하세요.
서버쪽 데이터베이스를 만드는것은 Model을 만든다 생각하시면 되고
웹페이지 화면을 만든다 하면 Template를 만든다 생각하시면 되고
템플릿에서 서버에 일을 시키는건 View를 만든다 생각하시면 됩니다
쉽쥬?
2. 투표 application 만들기
자 여러분은 이번 튜토일에서 투표를 하는 웹페이지를 만들겁니다.
여기서 application이라는 개념이 필요한데요. Django에서는 어플리케이션 단위로 웹페이지를 개발합니다.
이 application기능은 프로젝트 폴더에 넣었다 뺐다 할 수 있어서 개발속도 향상에 아주 큰 도움을 줍니다.
원하는 기능이 있으면 처음부터 구현하기보단 구글링에 찾아서 꽂아 넣고 커스텀만 하면 되니깐요!
자 그럼 프로젝트 폴더에서 아래 커맨드를 실행시킵시다.
python manage.py startapp polls
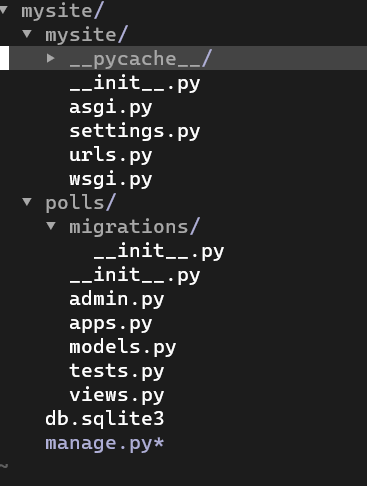
그럼 아래와 같은 polls 폴더가 생성됩니다! 폴더 구조를 주목해주세요. polls 폴더안에 views.py와 models.py 가 생성된것을 보실 수 있습니다.
아까 앞에 설명했던 MTV에서 Model과 View에 해당되는 파일입니다! Template는 활용하려면 좀 더 공부해야하니 기다려주세요.
참고사항
1부에서 프로젝트 파일을 django-admin startproject confing . 으로 만드신 분들은 아래 두번째 mysite 폴더가 config로 보이십니다. 두번째 mysite = config라고 생각하시고 진행해주세요!

자 그럼 polls 폴더안에 views.py에 아래와 같은 코드를 작성해줍시다.
polls/views.py
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, World. You're at the polls index.")
위 코드는 여러분읜 index 뷰를 만들었습니다. http 리퀘스트가 오면 response로 Hello, World. You.re at the polls index 라는 메세지를 돌려준다는 내용입니다.
(여기서 웹린이분들을 위해 보너스 설명을 드리면 http 프로토콜은 문자를 주고받는 프로토콜입니다. 그 문자에 HTML 코드를 넣어 보내면 여러분이 한번쯤은 해본 웹페이지 꾸미기 코드를 넣으면 여러분이 만든 웹페이지가 뜨겠죠? 그 HTML코드를 장고에서는 Template이라 불러요)
다음으로 여러분이 만드신 코드를 url에 등록해야 합니다.
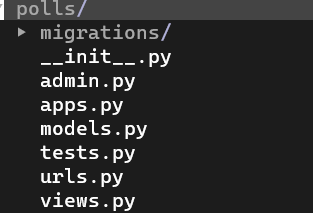
polls 폴더 안에 urls.py 파일을 만들어줍니다. 아래와 같은 구조가 되겠네요.

그리고 아래와 같은 코드를 입력해줍시다
polls/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
자 여기까지 오셨으면 여러분은 application을 완성한겁니다.
처음에 application은 프로젝트에 넣었다 뺏다 할 수 있다고 했지요?
이제 마지막으로 여러분이 만든 application을 프로젝트에 끼워넣겠습니다.
아래 문구만 기억하세요.
프로젝트에 application을 넣고 빼는 작업은 url을 연결시켜주는 작업과 같다!
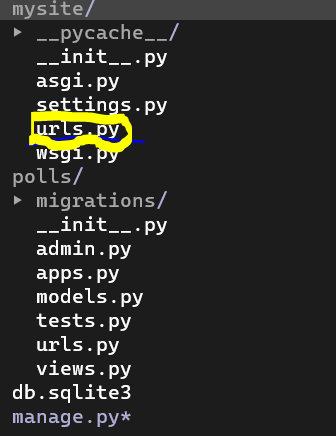
프로젝트 폴더를 다시보시면 mysite폴더안에 urls.py가 있습니다! 저 파일을 이용해 여러분이 만든 app을 연결시켜줄 겁니다.

mysite/urls.py (상위폴더를 잘 보세요)
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('polls/', include('polls.urls')),
path('admin/', admin.site.urls),
]위 코드를 설명드리면
서버의 루트주소/polls/
라는 주소에 polls 앱 url을 연결시킨다는 의미입니다.
path('polls/', include('polls.urls')),개발서버 기준으로는
http://127.0.0.1:8000/polls/ 가 되겠지요?
자 이제 개발서버를 한번 실행시켜봅시다.

여러분이 개발서버 루트주소에 /polls/ 라는 url을 이어붙였고 polls 어플리케이션의 루트주소는 index뷰에 연결시켰으니
http://127.0.0.1:8000/polls/ 는 index뷰와 연결된것입니다!
참 쉽쥬? 이해가 안되시면 다시한번 천천히 읽어보셔요. 여기까지 다 이해하셨으면 정말 많은걸 한 것이니 오늘하루 쉬시길 바랍니다.
'Django > 튜토리얼' 카테고리의 다른 글
| [Django/장고] 파이썬으로 웹페이지 만들기 튜토리얼 - 6부 (13) | 2021.05.29 |
|---|---|
| [Django/장고] 파이썬으로 웹페이지 만들기 튜토리얼 - 5부 (15) | 2021.05.27 |
| [Django/장고] 파이썬으로 웹페이지 만들기 튜토리얼 - 4부 (5) | 2021.05.22 |
| Django/장고] 파이썬으로 웹페이지 만들기 튜토리얼 - 3부 (8) | 2021.05.22 |
| [Django/장고] 파이썬으로 웹페이지 만들기 튜토리얼 - 1부 (20) | 2021.05.22 |




댓글